Parameters are the most important concept to customize reports for specific client groups, products or even indidual client / portfolio. Cinnamon can flexibly handle the configuration of existing parameters or add new parameters when needed.
Hierarchical definitions of parameter values
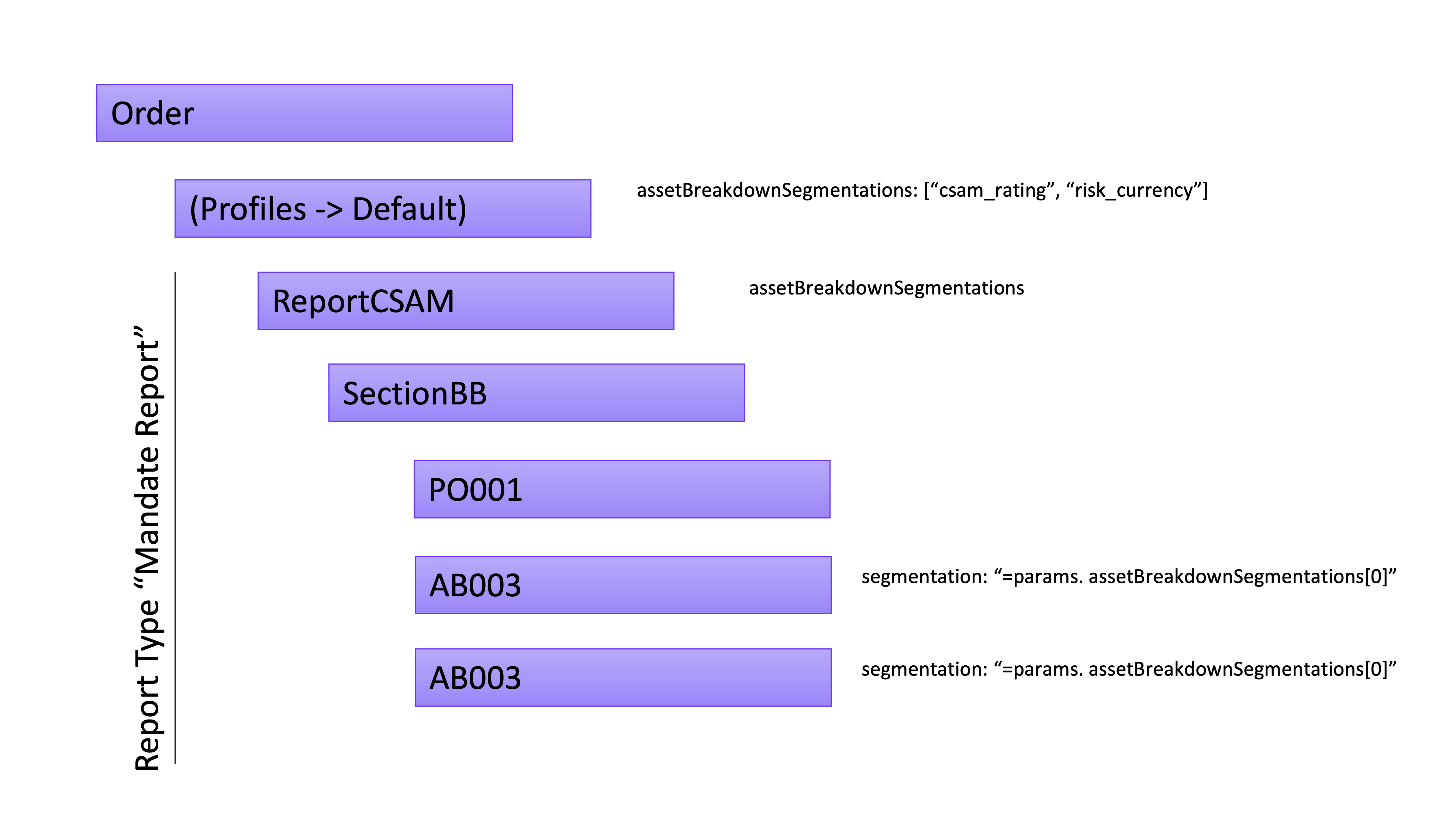
Parameters can be defined or re-defined on several levels to customise reports:
Order: for client- or portfolio-specific customizations, parameters can be entered on an individual order level. | |
Profile: set of default parameters for a client group or product(-group) can be stored in a profile to be reused over many portfolios and orders. Profile parameters have a lower priority than order parameters. | |
Report Type: many parameters have to be mapped from an order/profile level to the individual building blocks parameters. This happens within the definition nodes of a report type (see also Working with Report Types). Example: To show the asset allocation of a previous month end, the report type would redefine the parameter | |
Building Block:
|
Setting parameter values
Json Examples | |
|---|---|
Setting a parameter to a fixed value Depending on the parameters type, a specific value can be set | Boolean "hideBenchmark": true Date "reportingDate": "2022-03-31" Array of Segmentations "mySegmentations": [ "segmentation1", "segmentation2" ] etc. |
Setting a (building block-) parameter to the value of another (order-) parameter | "segmentation": "=params.orderSegmentation" or "segmentation": "=params.mySegmentations[0]" |
Using javascript expressions to calculate a parameter value | "periodLength": "=params.reportingInterval==='monthly'?'mtd':'qtd'" See the https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Expressions_and_Operators for a reference about the capabilities |
Working with dates | Next to some solution specific presets that are available in a typical reporting solution (e.g. beforeFromDate2: "=f.dc(params.fromDate).toPreviousDay()" Available functions: toPreviousMonth toNextMonth toPreviousQuarter toNextQuarter toPreviousHalfYear toNextHalfYear toPreviousYear toNextYear toPrevious toNext |
Creating translatable texts | A translatable text is a special object, that is used wherever a translation (or value formatting) has to be applied. All variants fixed string
"mainTitle": "my fixed string"
same as
"mainTitle": {
"text": "my fixed string"
}
dictionary label as string
"mainTitle": "[myDictionaryLabel]"
dicionary label
"mainTitle": {
"label": "myDictionaryLabel"
}
label with argument
"mainTitle": {
"label": "myDictionaryLabel", // "myDictionaryLabel": "This text shows one argument {1}"
"args": [ 42, "Hello" ]
}
static text with arguments
"mainTitle": {
"text": "this has argument 1 {1} and argument 2 {2}",
"args": [ 42, "Hello" ]
}
inline translations
"mainTitle": {
"translations": {
"en": "this has argument 1 {1} and argument 2 {2}",
"de": "dieser Text hat Argument 1 {1} und Argument 2 {2}"
},
"args": [ 42, "Hello" ]
}
formatting cases
"reportingDateFormatted": {
"translations": {
"*": "{1:%B %Y}",
"ja": "{1:%Y Year %m Month}"
},
"args": [ "=params.reportingDate" ]
}
Example: "mainTitle": {
"text": "{1}\n{2}",
"args": [
{
"label": "Contribution_attribution"
},
{
"label": "=params.reportingInterval==='monthly'?'MTD':'QTD'"
}
]
},
This part is still under construction |